オンラインのプログラミング/Webデザインスクール「CodeCamp」を提供するコードキャンプ株式会社(本社:東京都品川区、代表取締役CEO:堀内 亮平)は、Webデザインスクールの受講生及び講座修了者を対象とする、「CodeCampデザイナーズアワード」(URL:https://www.lp.codecamp.jp/award)の第二回目を開催しました。
第一線で働くWebデザイナーからのフィードバックと実践課題で仕事に繋がる経験を積む
Webサイトでは入賞作品3点を公開しています。
本取り組みを通じて、Webデザインを仕事にすることを目指す受講生に、実践的なデザイン制作の経験と、プロからのフィードバックを通じて仕事に繋がる実践力を得る機会を提供します。

第二回 CodeCampデザイナーズアワード 結果発表
第二回目は、美容室のWebサイトのメインビジュアルをテーマに作品を募集しました(提出課題の要件は後述)。
エントリー者の中から、特に優れたデザインを作成した3名を最優秀賞・優秀賞に選出しましたので発表します。
最優秀賞:斎藤 加苗さん(Webデザインコース)

■審査員講評
いいですね!とてもいいです。
コンセプトにもあるように、感謝とスタッフの絆が感じられます。
ヒーローイメージに内側余白をからのラインを引くことで、さらに輪を感じさせるイメージになっています。
色彩計画もデザインカンプで使われているベースカラーとアクセントカラーを使いサイトとの一体感が出ています。
サイトがフラットなイメージなので、グラデーションやドロップシャドウを使うことなくフォントや「形」で表現しているタイトルなどもとても秀逸です。
日付をコピーの下に配置しているところも正解です。
■受賞者(斎藤 加苗さん)からのコメント
最優秀賞をいただき、誠にありがとうございます。
ご連絡をいただいた時は、驚きと喜びで胸がいっぱいになりました。
同時に、作品を評価していただいたことが自信にも繋がり、一層多くの知識を吸収していきたいと思うようになりました。
今後もお客様が求めているものを形にできるデザイナーを目指し、精進してまいります。
この度は本当にありがとうございました。
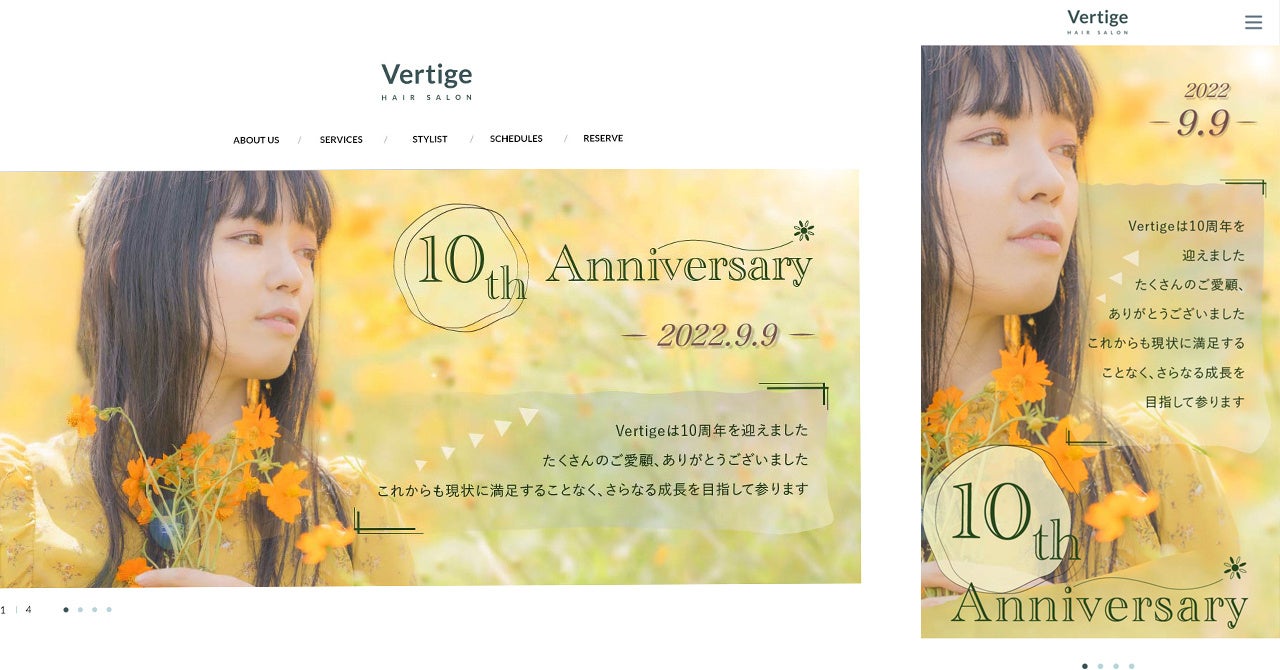
優秀賞:福元 早代さん(Webデザインコース)

■審査員講評
10周年ということで、過去のさまざまなシーンを切り取った演出は秀逸ですね。
アットホームであったり、お客様を大切に考えている店舗のイメージが伝わります。
メインとなる写真も内側に枠を入れトーンを変えているところも綺麗な仕上がりになっています。
またスマートフォンでは、メイン写真の横に列数を変えてシーンの写真を並べる工夫が成功しています。
素敵です。
■受賞者(福元 早代さん)からのコメント
入賞のお知らせをいただき、とても驚きました。
まだまだ経験値が低く、自信もあまり持ててない中で、自分なりに「伝わるデザイン」「求められているデザイン」を考え、試行錯誤しながら一生懸命作成したものなので、それを評価していただけたことが本当に嬉しいです。
細かい部分まで見ていただき、具体的にフィードバックいただけたので勉強になりました。
今回の賞を励みに今後も努力していきたいと思います。
貴重な機会をいただきありがとうございました。
入賞:森山 渚さん(Webデザインコース)

■審査員講評
鮮やかな色使いにはっとしますね。
目を引くという意味合いでは良いデザインになっています。
ロゴ周りのデザインも、曲線より直線的、可愛く飾るよりシンプルな方が、より違和感がなくなります。
日付のアクセントカラーは効いていません(お花のオレンジがアクセントになっている)のでシンプルに同色にしましょう。
トーン&マナーを守ることを意識し、これからもより良いデザインを追求していってくださいね。
【第2回CodeCampデザイナーズアワード コンテスト課題要件】
○依頼主概要
店名:Vertige(架空の美容室)
創業:2012年9月9日
所在地:東京都世田谷区
営業時間:平日・土日祝 10:00〜18:00
○店舗の特徴
・都内の有名サロンから独立したスタイリストが10年前に開業
・顧客の数を追うよりも、お客様一人一人を丁寧に取り扱うことがポリシー
・完全マンツーマンスタイルでしっかりコミュニケーションを取りながら施術
・家族のようにリラックスできるアットホームなスタッフ
・リピートしやすい価格設定と安全性の高い薬剤、高度な技術を提供
・キッズルームを常設、お子様連れの方も安心して来店できるよう配慮
○依頼内容
創立10周年を記念し、ヒーローイメージにお客様へ感謝の言葉を伝える更新をお願いしたい。
サロンイメージを表現したビジュアル制作をお願いします。
○制作要件
・ツール:Adobe PhotoshopあるいはIllustratorにて制作
・必要点数:1セット(PC版1点+SP版1点で1セットとする)
・作成サイズ:PC版 / 幅:1200px × 高さ:580px SP版 / 幅:750px × 高さ:1238px
・テキスト原稿素材:当資料6ページ目の原稿を使用
・画像解像度:72ppi
・カラーモード:RGB
・提出ファイル形式:JPG形式
・データ容量:PC版・SP版それぞれ10MBまで
・使用素材:指定するデータを使ってください
・提出方法:素材の「CDA2_PC.psd」および「CDA2_SP.psd」のヒーローイメージ部分に作成したデザインを貼り付け、jpgファイルにて提出してください
・提出ファイル名:PC版は「受講生ID_PC.jpg」、SP版は「受講生ID_SP.jpg」
CodeCampデザイナーズアワードについて
実践課題と第一線で働くWebデザイナーからのフィードバックで成長
CodeCampデザイナーズアワードでは、実際のWebデザイン制作の現場を想定してクライアントから細かく指定された要件に沿ってデザインを作成し評価を受ける実践形式のコンテストです。
Webデザインコース(https://codecamp.jp/design)・Webデザイン副業コース(https://codecamp.jp/courses/master_design)などでWebデザインを学ぶCodeCampの受講生が参加しています。
審査・講評はWebデザイナーとして活躍する講師をはじめ、CodeCampに所属するアートディレクターが担当します。
プロフェッショナルの評価観点を成長の糧にしてもらうため、入賞者だけではなく応募者全員に作品に対するフィードバックを行っています。
要件を満たした成績優秀者には国際規格のスキル証明(オープンバッジ:https://codecamp.jp/about_badge)を付与します。
オープンバッジは学位や資格取得などの知識・スキル・経験の証明として、IMS Global Learning Consortiumが制定した国際標準規格に則って発行されるデジタル証明です。
オープンバッジの保持によって、履歴書やポートフォリオ、SNSなどでデザインスキルのアピールが可能になります。
コードキャンプ株式会社について

2013年に日本初、オンライン・マンツーマンで学べるプログラミングスクール「CodeCamp」を開校。プログラミング・Webデザイン・IT教育を軸に「人と社会の成長を加速させる」ための教育事業を展開しています。
会社概要
会社名:コードキャンプ株式会社
代表取締役 CEO:堀内 亮平
本社:東京都品川区大崎2-1-1 ThinkPark Tower 9F
URL:https://codecamp.jp/
<提供サービスURL>
【CodeCamp】
完全オンラインのプログラミング/Webデザインスクール(https://codecamp.jp/)
【CodeCampNEXT】
若手エンジニアのスキルアッププログラム(https://codecamp.jp/next)
【CodeCamp研修】
300社が選ぶプログラミング/IT研修(https://codecamp.jp/business)
【CodeCampKIDS】
小学生・中学生のためのプログラミング教室(https://codecampkids.jp/)
【CodeCampus】
テクノロジーの「学ぶ・働く」を知るメディア(https://blog.codecamp.jp/)